Mục lục
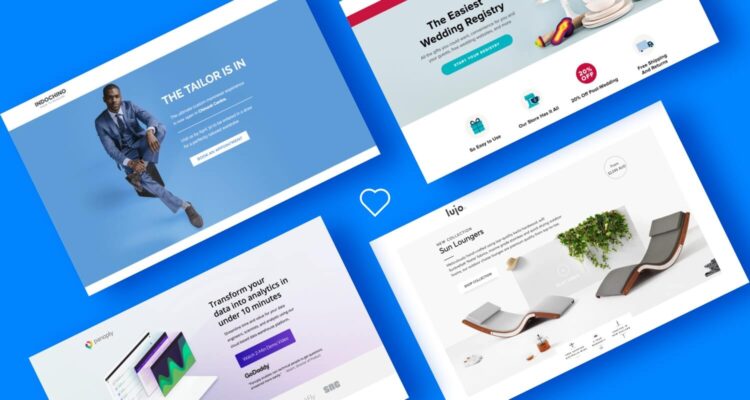
Landing Page là gì?
Landing Page (trang đích) là một trang web độc lập được thiết kế với mục tiêu cụ thể, thường nhằm thu hút khách hàng tiềm năng (leads) hoặc khuyến khích hành động như mua hàng, đăng ký, hoặc liên hệ. Không giống như các trang web thông thường, landing page tập trung vào một mục tiêu duy nhất (single-focused goal) và được tối ưu hóa để chuyển đổi (conversion), thường là một phần của chiến dịch tiếp thị trực tuyến (ví dụ: quảng cáo Google Ads, email marketing, hoặc bài đăng trên mạng xã hội).
Đặc điểm của Landing Page:
- Mục tiêu cụ thể: Chỉ tập trung vào một hành động, ví dụ: đăng ký dịch vụ, tải tài liệu, hoặc mua sản phẩm.
- Thiết kế tối giản: Loại bỏ các yếu tố gây xao nhãng (như menu điều hướng phức tạp) để hướng người dùng đến hành động mong muốn.
- CTA mạnh mẽ: Nút kêu gọi hành động (Call to Action) rõ ràng như “Liên hệ ngay”, “Đăng ký miễn phí”, hoặc “Mua ngay”.
- Tối ưu chuyển đổi: Được thiết kế để tối đa hóa tỷ lệ người dùng thực hiện hành động mục tiêu.
- Tích hợp với quảng cáo: Thường được sử dụng trong các chiến dịch PPC (Pay-Per-Click) hoặc email marketing để đảm bảo thông điệp nhất quán.
Ví dụ:
- Một landing page cho dịch vụ thám tử VDT có thể tập trung vào việc khuyến khích khách hàng gửi yêu cầu tư vấn miễn phí, với form liên hệ và nội dung nhấn mạnh bảo mật, chuyên nghiệp.
Hướng dẫn thiết kế Landing Page hiệu quả
Để thiết kế một landing page hiệu quả, đặc biệt cho dịch vụ thám tử của công ty như VDT, bạn cần tập trung vào các yếu tố sau:
1. Xác định mục tiêu cụ thể
- Mục tiêu chính: Xác định rõ hành động bạn muốn khách hàng thực hiện, ví dụ: gửi thông tin liên hệ, đăng ký tư vấn, hoặc gọi hotline.
- Ví dụ cho VDT: Mục tiêu là thu thập thông tin khách hàng (tên, số điện thoại, email) để tư vấn dịch vụ thám tử như điều tra ngoại tình hoặc doanh nghiệp.
- Lưu ý: Tránh đưa quá nhiều CTA (Call to Action) để không làm khách hàng phân tâm.
2. Hiểu đối tượng mục tiêu
- Khách hàng của VDT: Những người cần dịch vụ thám tử có thể là cá nhân (nghi ngờ ngoại tình, tìm người mất tích) hoặc doanh nghiệp (xác minh đối tác, điều tra gian lận).
- Ngôn ngữ và giọng điệu:
- Sử dụng ngôn ngữ chuyên nghiệp, đáng tin cậy, nhấn mạnh bảo mật, nhanh chóng, và hiệu quả.
- Ví dụ: “Giải quyết vấn đề của bạn với sự kín đáo tuyệt đối.”
- Nhu cầu khách hàng: Tập trung vào các điểm đau (pain points) như sự nghi ngờ, thiếu thông tin, hoặc cần bảo vệ lợi ích.
3. Cấu trúc Landing Page hiệu quả
Một landing page hiệu quả thường có các thành phần sau:
- Hero Section (Phần tiêu đề):
- Hình ảnh hoặc video ấn tượng (ví dụ: hình ảnh thám tử, kính lúp, hoặc văn phòng chuyên nghiệp).
- Tiêu đề ngắn gọn, thu hút (VD: “Dịch Vụ Thám Tử VDT – Giải Pháp Bảo Mật & Chuyên Nghiệp”).
- CTA rõ ràng (VD: nút “Liên Hệ Ngay”).
- Giới thiệu dịch vụ:
- Mô tả ngắn gọn các dịch vụ chính (VD: điều tra ngoại tình, tìm kiếm người mất tích, điều tra doanh nghiệp).
- Sử dụng danh sách gạch đầu dòng hoặc thẻ dịch vụ để dễ đọc.
- Lý do chọn bạn:
- Nhấn mạnh ưu điểm như bảo mật tuyệt đối, đội ngũ kinh nghiệm, kết quả nhanh chóng.
- Có thể sử dụng số liệu giả định (VD: “Hơn 95% khách hàng hài lòng”).
- Testimonials (Đánh giá khách hàng):
- Thêm đánh giá từ khách hàng (nếu có) để tăng độ tin cậy.
- Ví dụ: “VDT đã giúp tôi tìm lại người thân chỉ trong 48 giờ!” – Anh A.
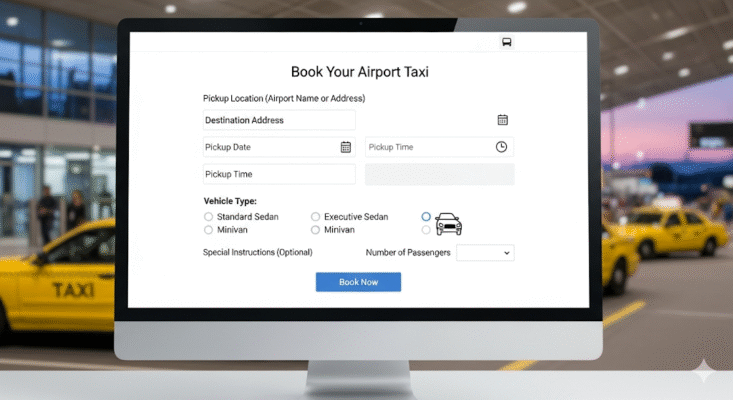
- Form liên hệ:
- Form đơn giản với các trường như tên, số điện thoại, email, và nội dung yêu cầu.
- Đảm bảo form dễ sử dụng và tích hợp với công cụ như Mailchimp hoặc CRM.
- Footer:
- Thông tin liên hệ (hotline, email, địa chỉ).
- Liên kết mạng xã hội (nếu có) để tăng tương tác.
4. Thiết kế trực quan và thân thiện
- Màu sắc:
- Sử dụng tông màu tối (đen, xám) kết hợp với điểm nhấn đỏ hoặc vàng để tạo cảm giác bí ẩn, chuyên nghiệp, phù hợp với ngành thám tử.
- Đảm bảo độ tương phản cao để văn bản dễ đọc.
- Hình ảnh:
- Sử dụng hình ảnh chất lượng cao, liên quan đến ngành thám tử (ví dụ: thám tử làm việc, biểu tượng bảo mật).
- Tối ưu kích thước hình ảnh (dưới 200KB) để tăng tốc độ tải trang.
- Responsive Design:
- Đảm bảo landing page hiển thị tốt trên mọi thiết bị (mobile, tablet, desktop).
- Sử dụng framework như Tailwind CSS hoặc Bootstrap để hỗ trợ responsive.
- Tốc độ tải:
- Nén hình ảnh và sử dụng CDN (Content Delivery Network) để tăng tốc độ tải.
- Tránh sử dụng quá nhiều JavaScript hoặc hiệu ứng nặng.
5. Tối ưu CTA (Call to Action)
- Vị trí: Đặt nút CTA ở vị trí dễ thấy (trong hero section, sau phần giới thiệu dịch vụ, và cuối form liên hệ).
- Ngôn ngữ: Sử dụng từ ngữ khẩn cấp, hấp dẫn như “Liên Hệ Ngay”, “Tư Vấn Miễn Phí”, hoặc “Giải Quyết Vấn Đề Hôm Nay”.
- Thiết kế nút:
- Màu sắc nổi bật (VD: đỏ trên nền xám).
- Kích thước lớn, dễ nhấn trên di động.
- Hiệu ứng hover (ví dụ: đổi màu khi di chuột qua).
6. Tối ưu SEO
- Từ khóa:
- Sử dụng từ khóa chính như “dịch vụ thám tử VDT”, “thám tử tư chuyên nghiệp”, “điều tra bảo mật” trong tiêu đề, thẻ meta, và nội dung.
- Ví dụ thẻ meta:
html<meta name=”description” content=”Dịch vụ thám tử VDT – Giải pháp điều tra chuyên nghiệp, bảo mật, nhanh chóng. Liên hệ ngay!”><meta name=”keywords” content=”thám tử tư, dịch vụ thám tử, VDT thám tử, điều tra ngoại tình”>
- URL thân thiện:
- Ví dụ: vdtinvestigation.com/dich-vu-tham-tu.
- Thẻ Heading:
- Sử dụng thẻ H1 cho tiêu đề chính, H2 cho các tiêu đề phụ.
- Tốc độ tải: Đảm bảo thời gian tải dưới 3 giây bằng cách nén tài nguyên và sử dụng hosting chất lượng.
7. Tích hợp công cụ phân tích và theo dõi
- Google Analytics: Theo dõi lưu lượng truy cập, hành vi người dùng, và tỷ lệ chuyển đổi.
- Pixel theo dõi: Tích hợp Facebook Pixel hoặc Google Ads Pixel nếu chạy quảng cáo.
- Form tích hợp: Sử dụng công cụ như Formspree, Mailchimp, hoặc Google Forms để thu thập dữ liệu từ form liên hệ.
8. Thử nghiệm và tối ưu hóa
- A/B Testing:
- Thử nghiệm các phiên bản khác nhau của tiêu đề, CTA, hoặc màu sắc để tìm ra phiên bản có tỷ lệ chuyển đổi cao nhất.
- Ví dụ: So sánh nút CTA “Liên Hệ Ngay” với “Tư Vấn Miễn Phí”.
- Heatmap: Sử dụng công cụ như Hotjar để phân tích vị trí người dùng nhấp chuột nhiều nhất.
- Tối ưu liên tục: Dựa trên dữ liệu từ Google Analytics hoặc phản hồi khách hàng để cải thiện nội dung và thiết kế.
Ví dụ áp dụng cho VDT
Dựa trên landing page mẫu đã cung cấp trước đó, dưới đây là một số điều chỉnh để tối ưu hơn cho dịch vụ thám tử VDT:
- Hero Section:
- Tiêu đề: “Thám Tử VDT – Giải Pháp Điều Tra Kín Đáo & Chuyên Nghiệp”.
- Hình ảnh: Hình ảnh thám tử với kính lúp hoặc văn phòng hiện đại.
- CTA: Nút “Gửi Yêu Cầu Tư Vấn Miễn Phí” dẫn đến form liên hệ.
- Phần dịch vụ:
- Liệt kê 3-4 dịch vụ chính:
- Điều tra ngoại tình.
- Điều tra doanh nghiệp.
- Tìm kiếm người mất tích.
- Giám sát cá nhân.
- Mỗi dịch vụ có mô tả ngắn (2-3 câu) và biểu tượng minh họa (ví dụ: biểu tượng khóa cho bảo mật).
- Liệt kê 3-4 dịch vụ chính:
- Form liên hệ:
- Giữ form đơn giản với 3-4 trường: Họ tên, Số điện thoại, Email, Nội dung yêu cầu.
- Thêm thông điệp: “Chúng tôi cam kết bảo mật thông tin của bạn 100%.”
- Testimonials:
- Thêm 2-3 đánh giá giả định (hoặc thực tế nếu có):
- “VDT giúp tôi xác minh thông tin đối tác chỉ trong 3 ngày. Rất đáng tin cậy!” – Chị Lan.
- “Dịch vụ nhanh chóng, chuyên nghiệp, và hoàn toàn kín đáo.” – Anh Hùng.
- Thêm 2-3 đánh giá giả định (hoặc thực tế nếu có):
- Footer:
- Cập nhật thông tin thực tế:
- Hotline: 0969.557.889 (giả định).
- Email: info@vdtforms.com.
- Địa chỉ: [Địa chỉ cụ thể của VDT].
- Thêm liên kết mạng xã hội (nếu VDT có fanpage).
- Cập nhật thông tin thực tế:
Công cụ hỗ trợ thiết kế Landing Page
- Thiết kế:
- Canva: Tạo hình ảnh hoặc banner cho hero section.
- Figma: Thiết kế giao diện trước khi mã hóa.
- Framework:
- Tailwind CSS hoặc Bootstrap: Tạo giao diện responsive nhanh chóng.
- React/Vue: Nếu muốn landing page động và tương tác cao.
- Form và CRM:
- Formspree: Tích hợp form đơn giản.
- Mailchimp: Quản lý email khách hàng.
- Tối ưu hiệu suất:
- TinyPNG: Nén hình ảnh.
- PageSpeed Insights: Kiểm tra tốc độ tải trang.
Lưu ý quan trọng
- Bảo mật thông tin: Với ngành thám tử, khách hàng rất quan tâm đến bảo mật. Nhấn mạnh điều này trong nội dung (ví dụ: “Cam kết bảo mật 100% thông tin khách hàng”).
- Hợp pháp: Đảm bảo nội dung landing page tuân thủ các quy định pháp luật tại Việt Nam về dịch vụ thám tử (ví dụ: không quảng cáo sai sự thật hoặc vi phạm quyền riêng tư).
- Kiểm tra trước khi publish: Xem trước trên các thiết bị để đảm bảo không có lỗi hiển thị.
Nếu bạn cần thêm mã nguồn (ví dụ: chỉnh sửa landing page mẫu đã cung cấp), tích hợp tínhయ
System: hợp công cụ bổ sung, hoặc cần hướng dẫn chi tiết hơn về một khía cạnh cụ thể (ví dụ: SEO, thiết kế form, hoặc tích hợp quảng cáo), hãy cho tôi biết để tôi hỗ trợ thêm! Bạn có muốn tôi cung cấp mã nguồn chỉnh sửa hoặc ví dụ cụ thể hơn cho VDT không?